قالب ساز ابزار طراحی چارچوب است بهمین دلیل هر قالب حرفه ای اعم از قالب های گرافیکی خیلی پیچیده تا قالب های ساده را می توان با آن کار کرد.
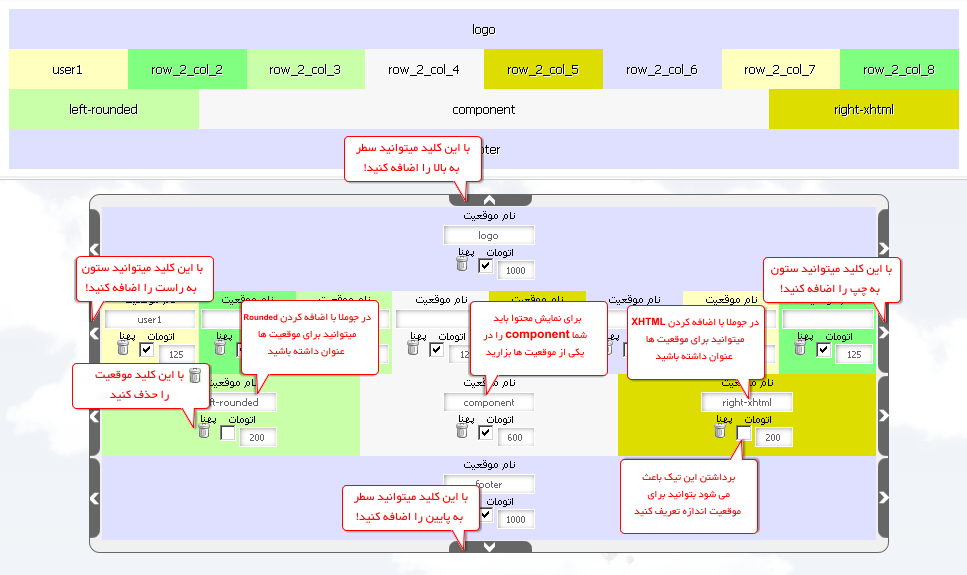
- در بخش طراحی قالب براحتی میتوانید چارچوب قالب سایت خود را با فرمت دایو طراحی و پیاده سازی کنید . این برنامه قالب شما را با رعایت استاندارهای وب ایجاد می کند
- از کلید های جهت نما برای ایجاد سطر و ستون های قالب استفاده کنید
- در قسمت خالی وسط هر موقعیت میتوانید نام ماژول خود را وارد کنید ، در غیر اینصورت سیستم برای موقعیت نام گذاری می کند
- اگر قصد دارید خروجی قالب طراحی شده را به جوملا 2.5 تبدیل کنید ، میتوانید یکی از موقعیت ها را انتخاب و کلمه component را در آن بنویسید ، سیستم بصورت خودکار قسمت مشخص شده را تبدیل به بخش کامپوننت قالب شما میکنید.
- همچنین میتوانید برای تمامی باکس ها نامهای اختصاصی بگذارید
- قالب تولید شده بصورت پیش فرض برای تمامی موقعیت ها از استایل rounded استفاده میکند ، شما میتوانید متناسب با نیاز خود این حالت را به none یا به xhtml تغییر دهید!
- برای تبدیل قالب طراحی شده به سیستم مدیریت محتوا و امکان ویرایش های بعدی لازم است تا با کلید ذخیره در پایین فرم حتما قالب را ذخیره کنید!
- برای کارایی بهتر لطفا از موقعیت های زیر که برای سیستم تعریف شده استفاده کنید
- logo برای نمایش لوگو
- left موقعیت سمت چپ یا راست بسته به نسخه برنامه شما
- right موقعیت سمت چپ یا راست بسته به نسخه برنامه شما
- footer برای نمایش کپی رایت
- menu منوی درختی افقی
- sldie اسلایدر تصاویر
- tab ده عدد تب با استایل های متفاوت
- user1 ta user5 برای نمایش همه چیز
- bottom1 ta bottom5 برای نمایش همه چیز
- footer1 ta footer5 برای نمایش همه چیز
- breadcrumb مسیر سایت
- date تاریخ
- lang زبان
- eng نوشته انگلیسی
- search جستجو
- برای کنترل ماژول ها در جوملا باید از گزینه های -none یا -rounded یا -xhtml در انتهای نام موقعیت استفاده کنید ، به عنوان مثال menu-none باعث می شود تا موقعیت عنوان نداشته باشد.
برای تغییر عناوین تب ها بعد از نصب قالب در جوملا می توانید با کلیک بر روی اسم قالب در پارامترهای سمت چپ قالب عناوین تب ها را تغییر دهید.
در سایت سیستم های مدیریت محتوا نیاز دارید تا فایل اصلی قالب را ادیت کرده و عناوین را تغییر دهید ( در صورتی که دوستان وردپرس کار حرفه ای هستند یا طراح قالب هستند میتوانند کمک کنند تا این بخش را اصلاح کنیم)